Очередной довольно интересный вопрос, целостного гайда к которому мне не удалось найти на просторах интернетов. Поэтому делаю пометочку для себя, а заодно может быть кому-нибудь ещё пригодится.
Когда делаешь сайты, конечно же есть ламповый dev сервер где творится всякое непотребство. Нынешние реалии #спасибозаэтогуглу диктуют HTTPS уже не как инструмент безопасности для важных данных, а стандарт передачи данных по-умолчанию. И если на боевом сервере всё решается например установкой certbot, то в локальной среде лёгких путей не бывает.
Конечно, сделать самоподписанный сертификат не сможет только ленивая бака, гайдов полно. Только вот с таким сертификатом разве что FF как родоначальник комфортной веб-разработки может спокойно сосуществовать. Браузеры типо Хрома будут вопить, ругаться и биться в истерике если хоть что-то не будет сделано так как надо. Поэтому приступим к укрощению Пожирающего RAM!
Обновлено: 26 Августа 2021
Создаём Certificate Authority(CA) сертификат
Для начала, я рекомендую создавать сертификаты на линукс системе, так как в оконно-мягкой ОС могут быть вот такие (не)занятные казусы:
WARNING: can't open config file: c:/openssl-1.0.2l-win32/ssl/openssl.cnf
Итак… Сначала мы создадим сертификат удостоверяющего центра (CA). Это нужно для того, чтобы небольшие утилитки типо curl не ругались что сертификат само-подписан и они с ним работать не будут.
Генерируем ключ CA. Если вы не хотите защиты ключа паролем, то уберите -des3, но это крайне не рекомендуется делать.
openssl genrsa -des3 -out hikkaCA.key 2048
Генерируем сертификат и проверяем что он является CA (ищем Certificate Authority(CA): TRUE)
openssl req -x509 -new -nodes -key hikkaCA.key -sha256 -days 365 -out hikkaCA.crt certtool -i < hikkaCA.crt
Создаём сертификат для домена
Создаем конфиг файл ssl.conf. Тут особое внимание стоит обратить на секцию [alt_names] так как основная причина ругани Хрома в том, что сертификат должен иметь SAN (subjectAltName) и всё тут!
[ req ] default_bits = 4096 default_md = sha256 distinguished_name = req_distinguished_name req_extensions = req_ext extensions = req_ext [ req_distinguished_name ] countryName = Country Name (2 letter code) countryName_default = JP stateOrProvinceName = State or Province Name (full name) stateOrProvinceName_default = Japan localityName = Locality Name (eg, city) localityName_default = Tokyo organizationName = Organization Name (eg, company) organizationName_default = NEET Inc. commonName = Common Name (e.g. server FQDN or YOUR name) commonName_max = 64 commonName_default = *.host.hikka [ req_ext ] subjectAltName = @alt_names [alt_names] DNS.1 = host.hikka DNS.2 = *.host.hikka
После того как конфиг создан, переходим к генерации сертификата. Тут ничего сложного.
openssl genrsa -out host.key 4096 openssl req -new -sha256 -out host.csr -key host.key -config ssl.conf openssl x509 -req -sha256 -days 365 -in host.csr -CA hikkaCA.crt -CAkey hikkaCA.key -CAcreateserial -out host.crt -extensions req_ext -extfile ssl.conf
Результатом должны стать три файла host.csr, host.key, host.crt.
Добавляем CA в систему
После того как все необходимые сертификаты созданы, необходимо добавить CA сертификат в систему(ы) которые будут работать с данным хостом. Для винды я думаю мануалов достаточно, поэтому остановлюсь на линуксе.
Сначала нужно узнать где именно хранятся сертификаты в системе.
openssl version -d
Данная команда выведет путь для OPENSSLDIR. Перейдя туда заходим в ~certs и выполянем ls -la и смотрим реальный путь. В моём случае это /usr/share/ca-certificates переходим туда.
В данной директории создадим свою и переместим туда hikkaCA.crt. После этого выполним команду и выберем для добавления в систему наш личный сертификат.
dpkg-reconfigure ca-certificates
Настраиваем наш VirtualHost для Apache
Очередная банальщина. (:
< VirtualHost 127.0.0.1:443>
DocumentRoot "D:/www/host.local"
ServerName host.local
ServerAlias www.host.local
SSLEngine on
SSLCipherSuite ALL:!ADH:!EXPORT56:RC4+RSA:+HIGH:+MEDIUM:+LOW:+SSLv2:+EXP:+eNULL
SSLCertificateFile "D:/ssl/crt/host.crt"
SSLCertificateKeyFile "D:/ssl/key/host.key"
< FilesMatch "\.(cgi|shtml|pl|asp|php)$">
SSLOptions +StdEnvVars
< /FilesMatch>
BrowserMatch "MSIE [2-5]" nokeepalive ssl-unclean-shutdown downgrade-1.0 force-response-1.0
CustomLog "D:/logs/ssl_request.log" "%t %h %{SSL_PROTOCOL}x %{SSL_CIPHER}x \"%r\" %b"
< /VirtualHost>
На этом этапе сертификат есть и хост настроен. Перезапускаем Apache и удостоверившись что сервер поднялся пробуем перейти на наш хост https://host.local. Хром должен немедленно взвыть что сайт небезопасен и что ТЫ, юзер, в огромной-огромной опасности от которой тебя спасает только твой четырехцветный друг.
Укрощаем хром или ХроМагия в деле
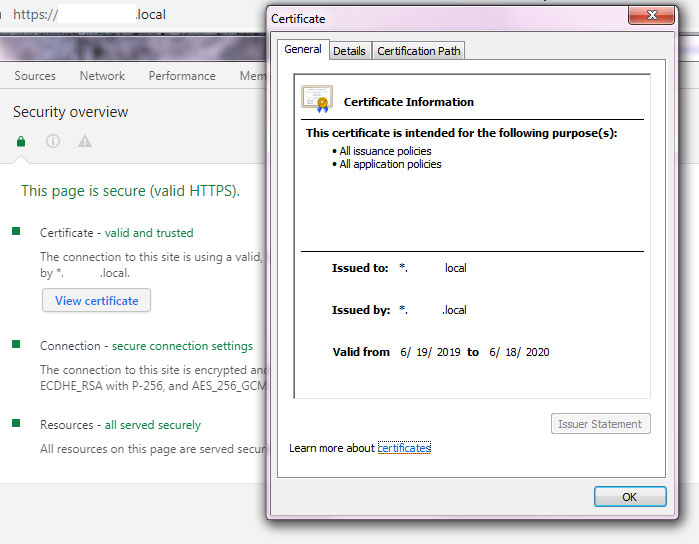
Находясь на странице с предупреждением, тыкаем F12 (открываем DevTools) и переходим на вкладку Security. Жмякаем по кнопке View certificate и переходим на вкладку Details. Там жмем Copy to file... и в открывшемся визарде выбираем опцию PKCS #7 сохраняя наш пока не волшебный сертификат в формате .p7b
Следующий шаг, идем в настройки хрома Settings > Advanced > Manage certificates. В открывшемся окне тыкаем Import... и скармливаем хрому наш .p7b файлик, а в качестве места размещения указываем Trusted Root Certification Authorities.
На всякий случай выбираем вкладку Trusted Root Certification Authorities и убеждаемся что сертификат успешно добавлен в хранилище. Готово!
Перезапускаем Хром, открываем наш https://host.local и любуемся зелёными замочками в DevTools.